Color token system for enterprise theming
Role
Design Ops Lead
Status
In Use
Year
2024
In order to scale our whitelabel business, our design theming process would need to become a well-oiled machine that could quickly and easily generate full funnel mocks and theming specs for new partners in a fraction of the time.
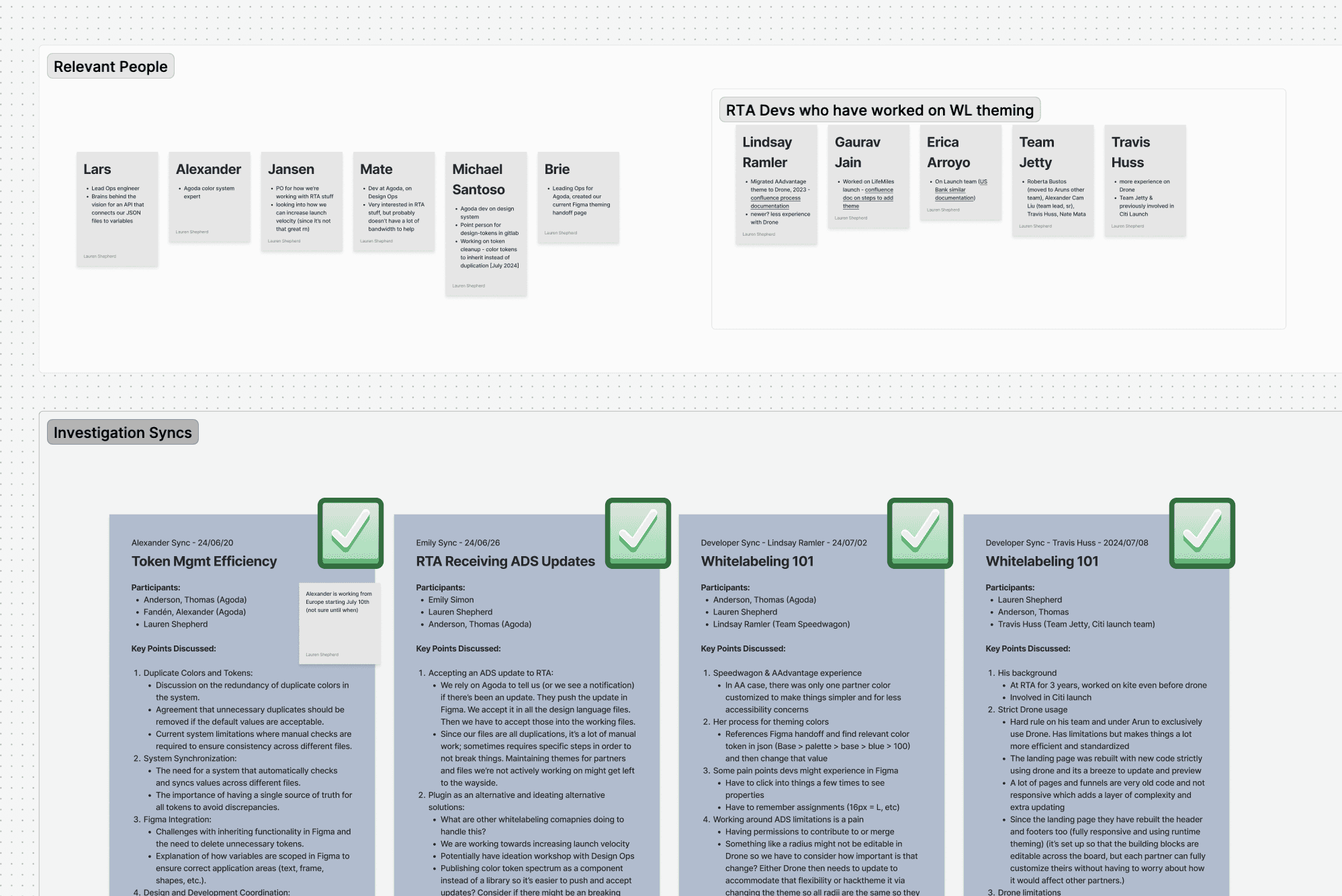
Documentation from a portion of our discovery interviews
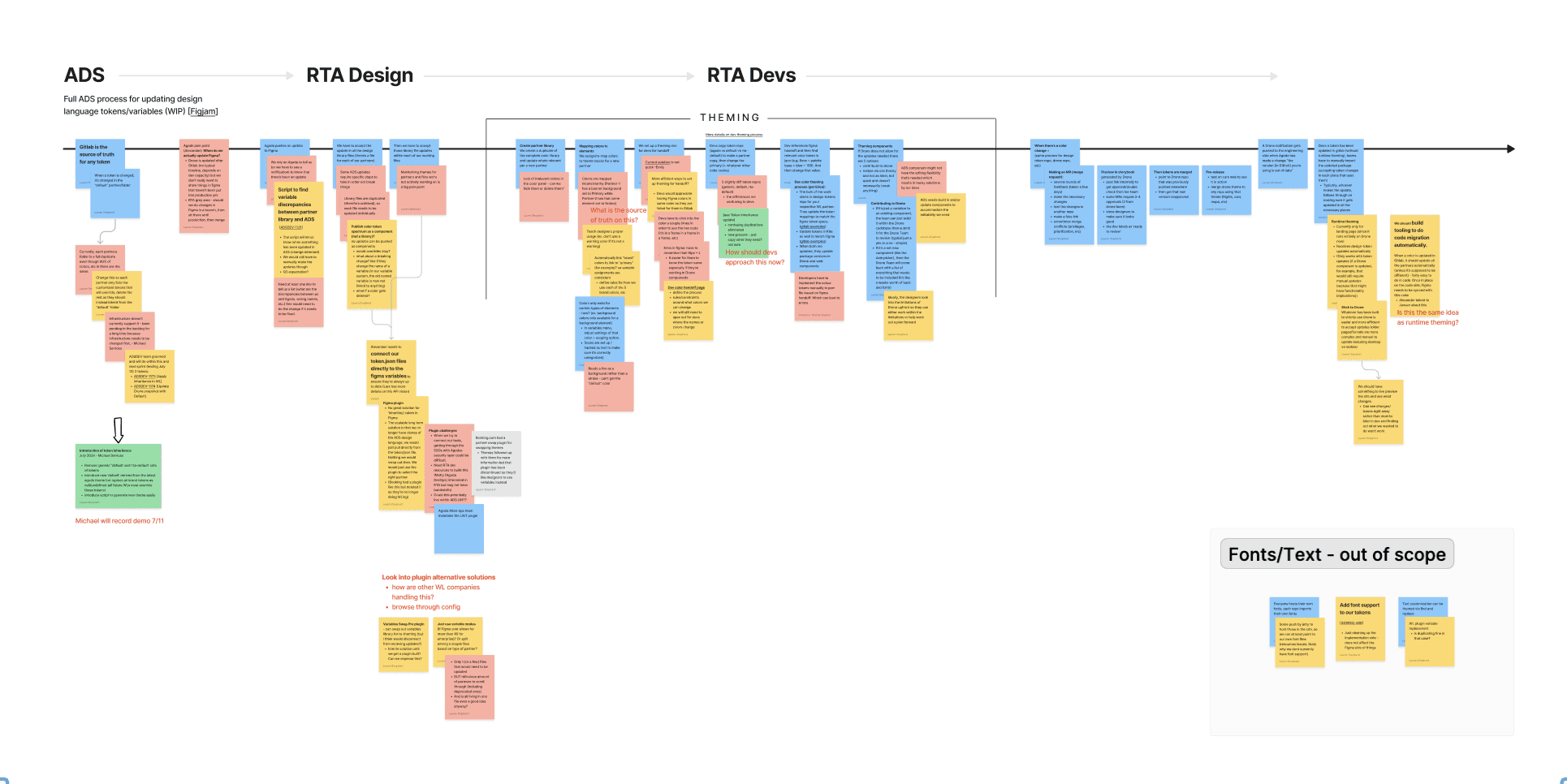
Mapping of the theming process and our discovery findings
Discovery
As the white-labeling branch of our parent company, Agoda, it was crucial for us to work closely with the more established teams there. In parallel, we were exploring how using Figma’s new variables feature could take our practices to the next level by being able to easily swap out themes as needed.
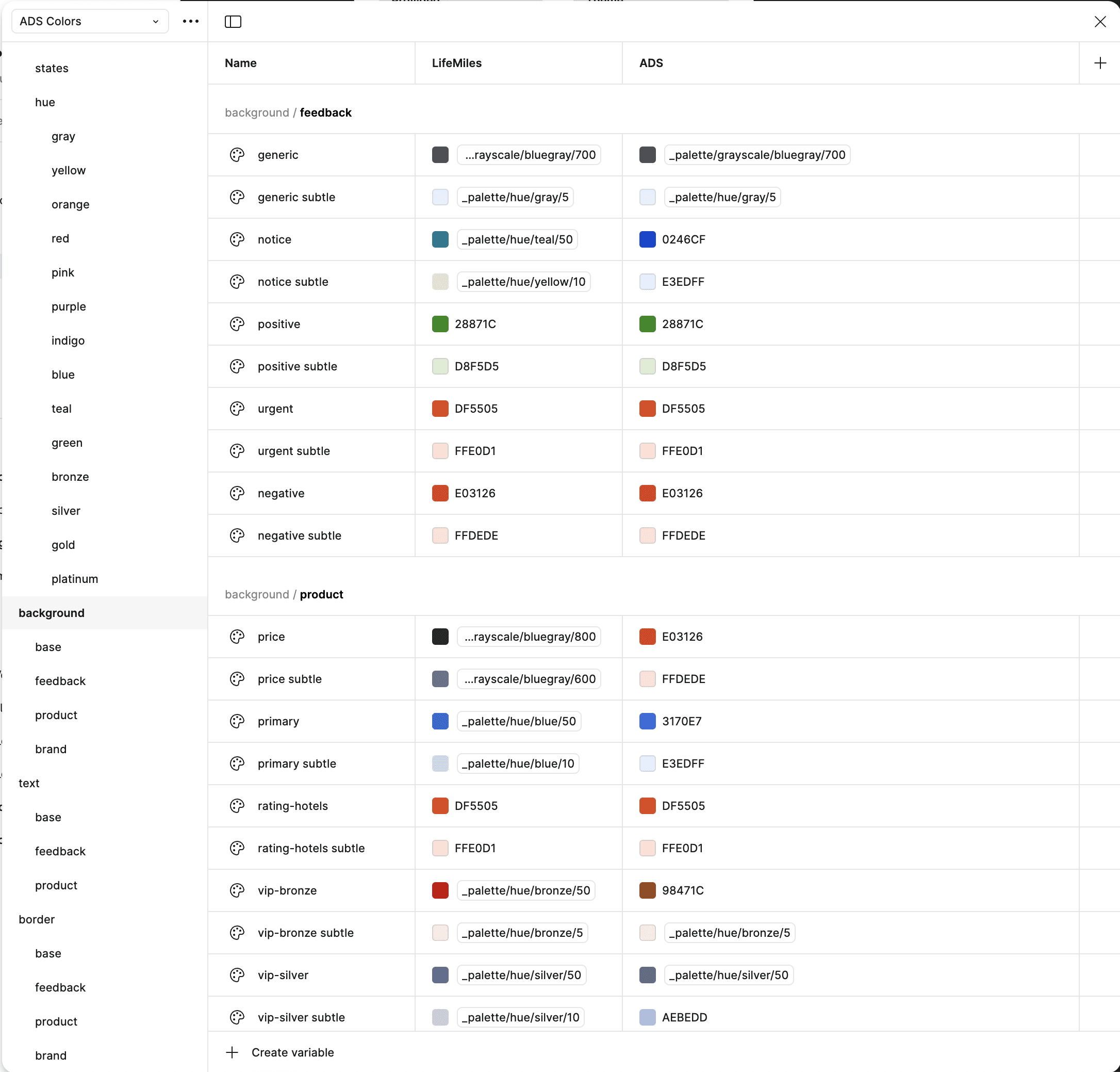
Tokens set up as a variable system with different partners accounted under different modes.
Opportunity
Agoda was already making use of a robust design system and set of color tokens. While this worked great for their single brand, white-labeling for a variety of partners came with a unique set of considerations. Our work involved figuring our how to align with their existing work, but also building upon it and adapting it for our unique white-label needs. This included understanding accommodations Agoda is willing and able to make, co-opting and renaming certain sets of tokens, reducing redundancy, working with developers to better align with what’s in production, and exploring features and plugins to maximize automation.
An example of an automation tool I was able to implement to help eliminate a significant portion of tedious manual work.
Accessibility
A major initiative for us was to ensure color contrast always meets accessibility standards. Each partner came to us with their unique set of brand guidelines. I documented a process for our team that involved identifying partner colors and making sure all hues we generate fall within certain lightness ranges. This was crucial to ensuring that every instance of a token’s use throughout the funnel showed with enough contrast. If not, we’d be able to know early in the process if we’d need to advise our partner on more accessible alternatives.
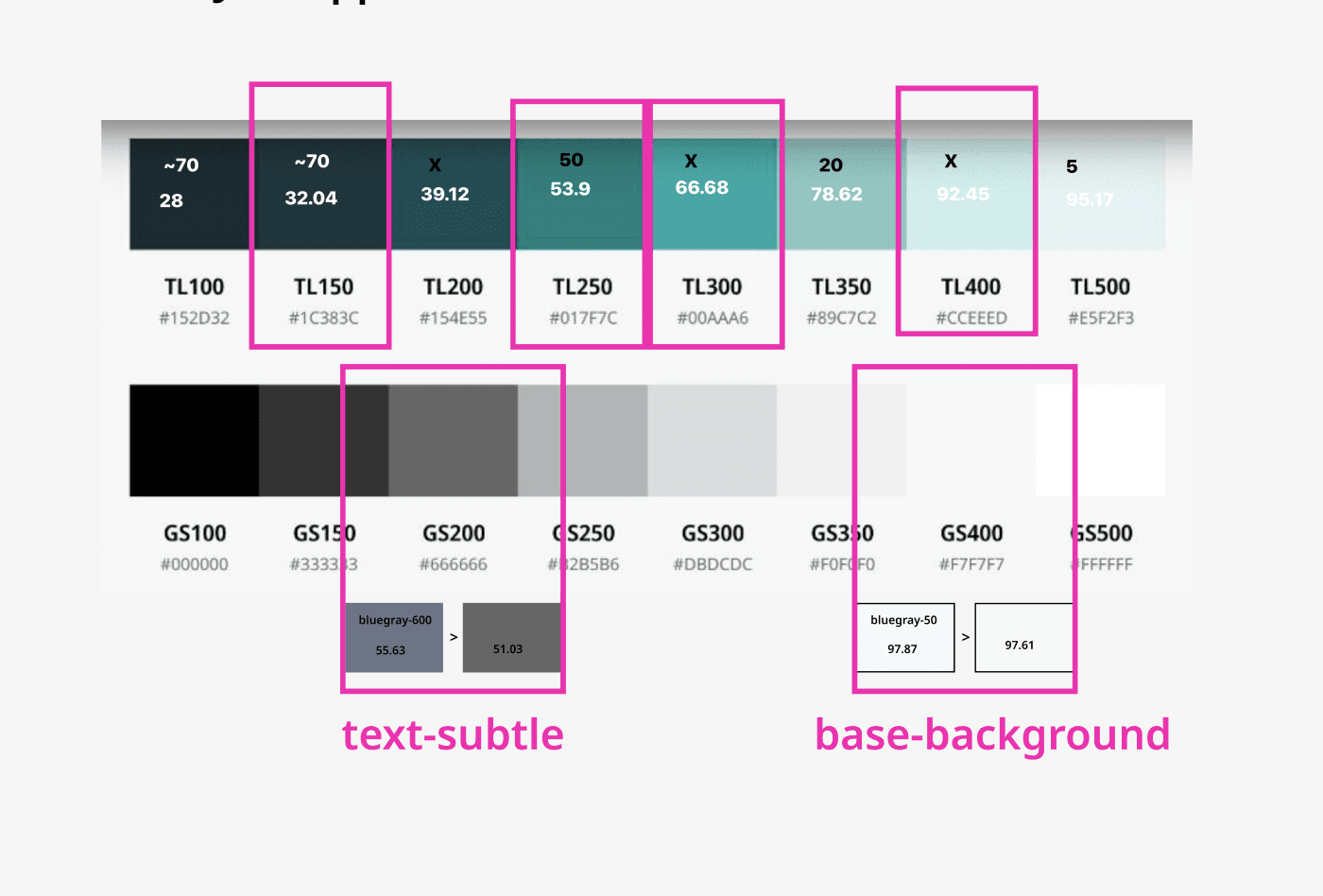
An example of partner branding marked up to test for hue lightness.
Color worksheets I created to bring partner colors into a standard set of hues and to test for accessibility.
Handoff
To cut down on manual work when it came to handing off tokens from design to development, I created documentation components that would automatically inherit color variables and would be configurable based on a partner’s unique needs.
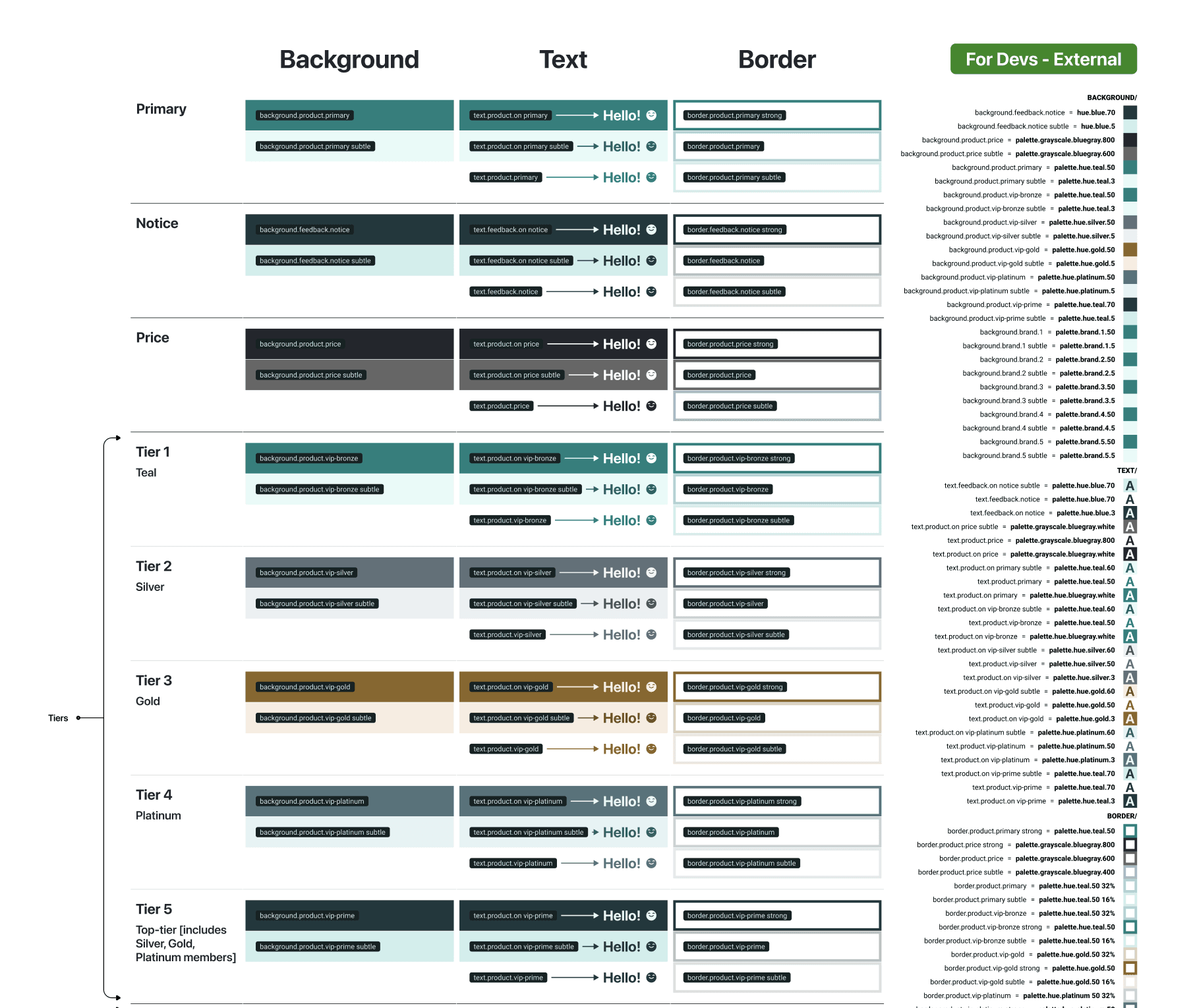
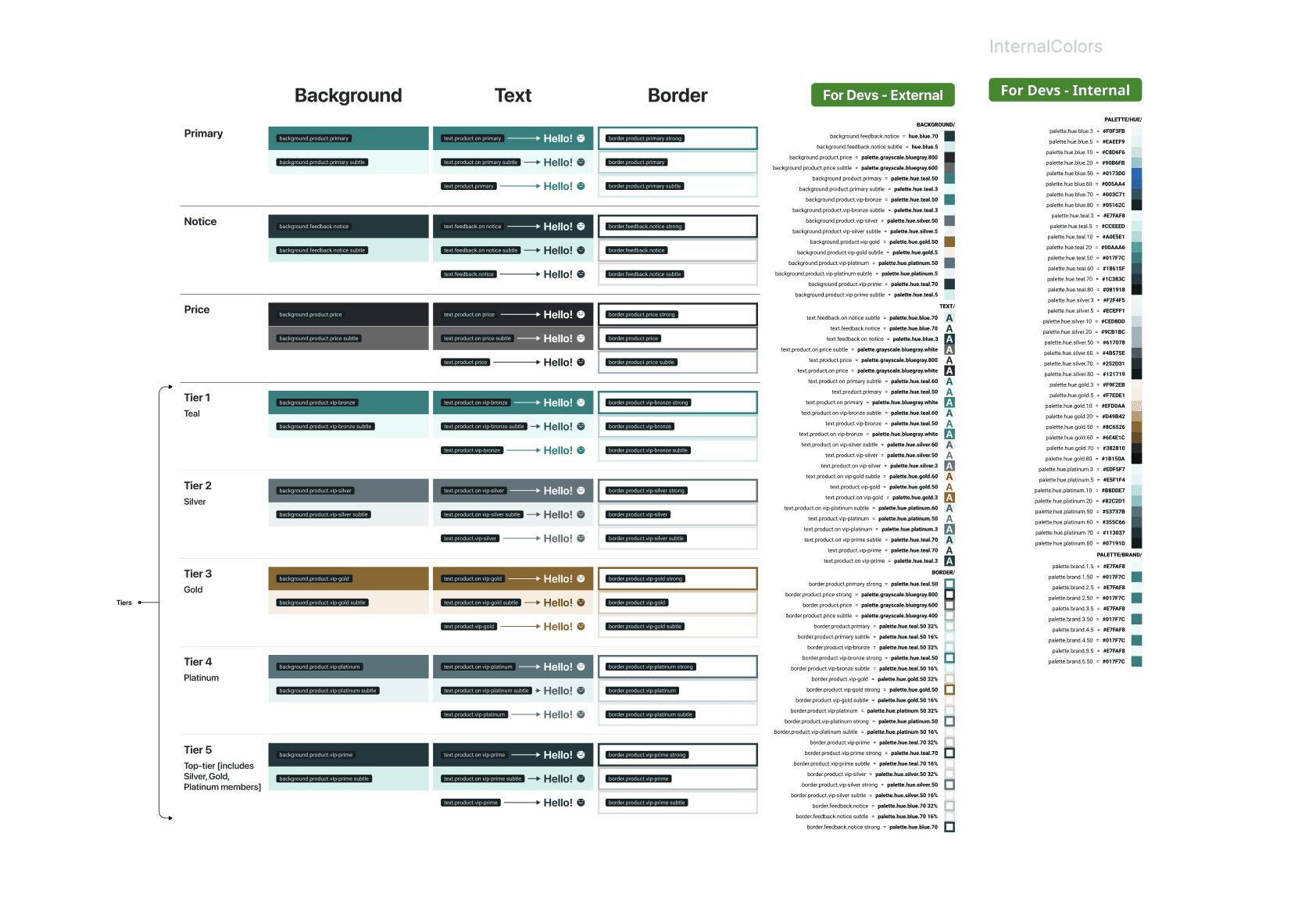
Handoff documentation components I created for designers and developers to quickly understand partner overrides.
Outcomes
Time spent theming for each partner was reduced by more than half and helped establish standards for all launch teams, particularly for the design team. We also experienced a significant reduction in handoff friction between design and development by standardizing documentation. We also helped to establish clarity for PMs and the commercial team in terms of our system capabilities, which in turn reduced a lot of insignificant one-off customizations.
Retrospective
While this work on color tokens proved to have an impact on multiple internal teams, it was just one piece to a larger system overhaul. I was only able to see through these process improvements during two launches after this work was established, so while we were able to see some impact in that time, a more longer term analysis and follow up interviews would’ve been my next goals.